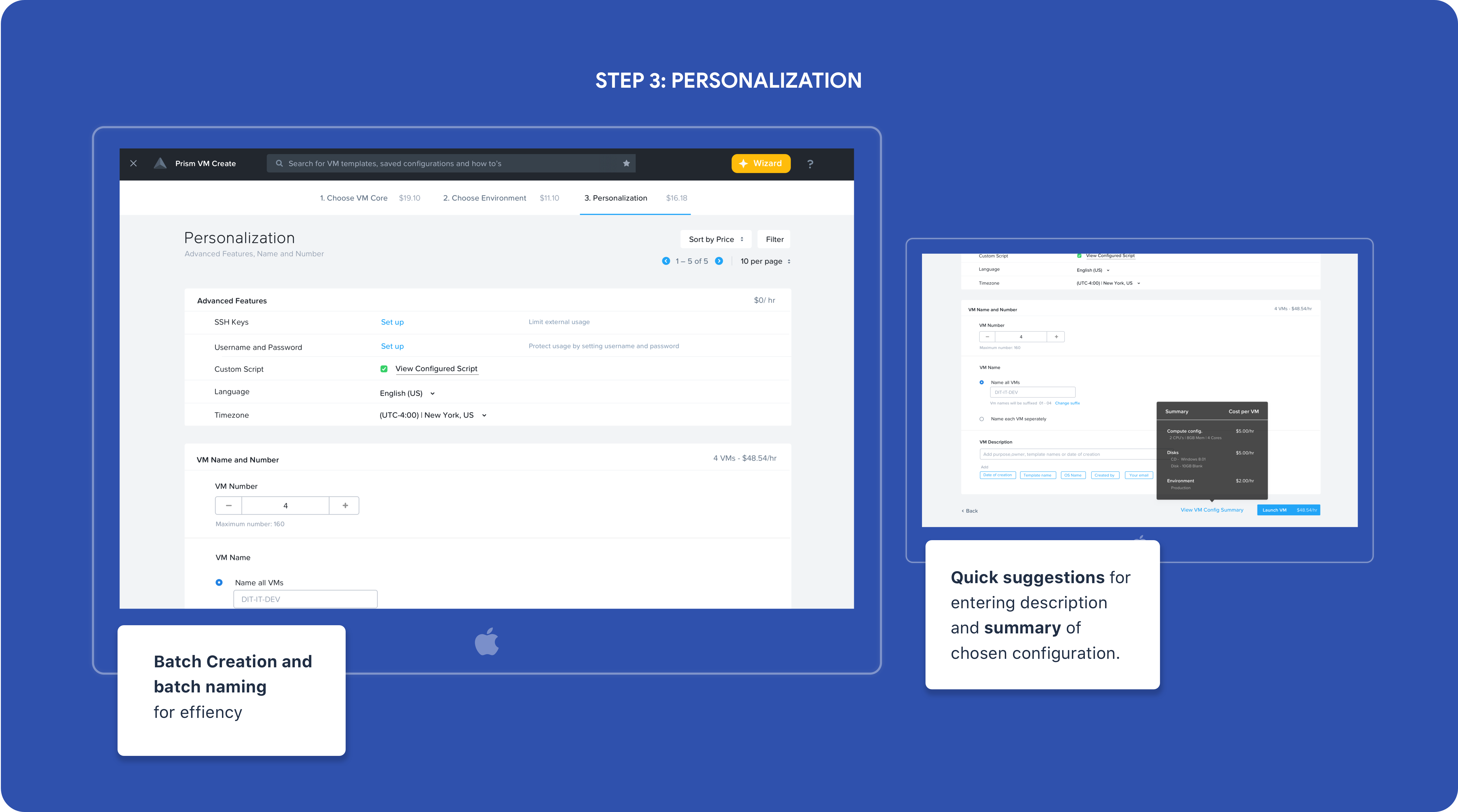
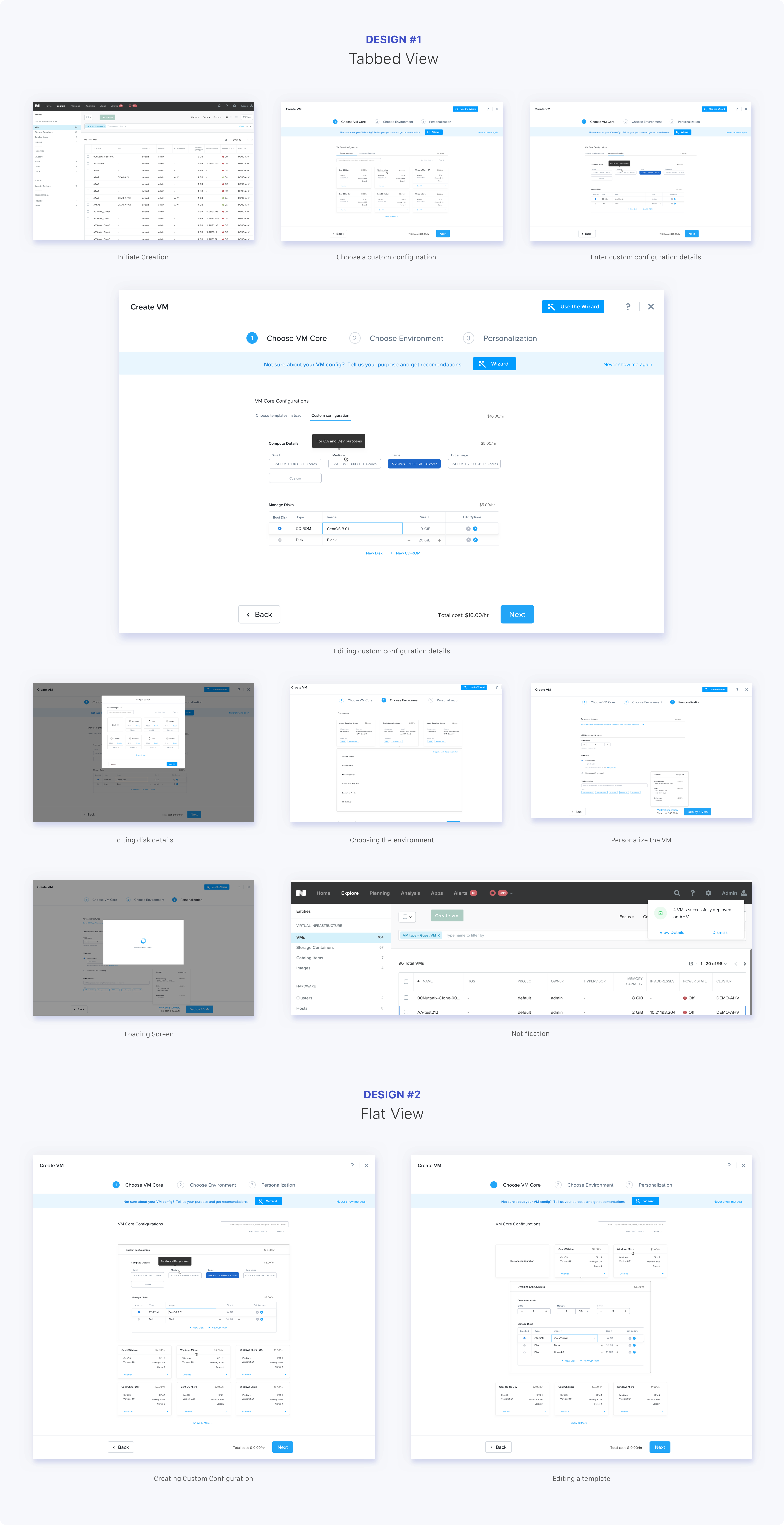
Redesigning the virtual machine creation flow

👉 THE PROBLEM
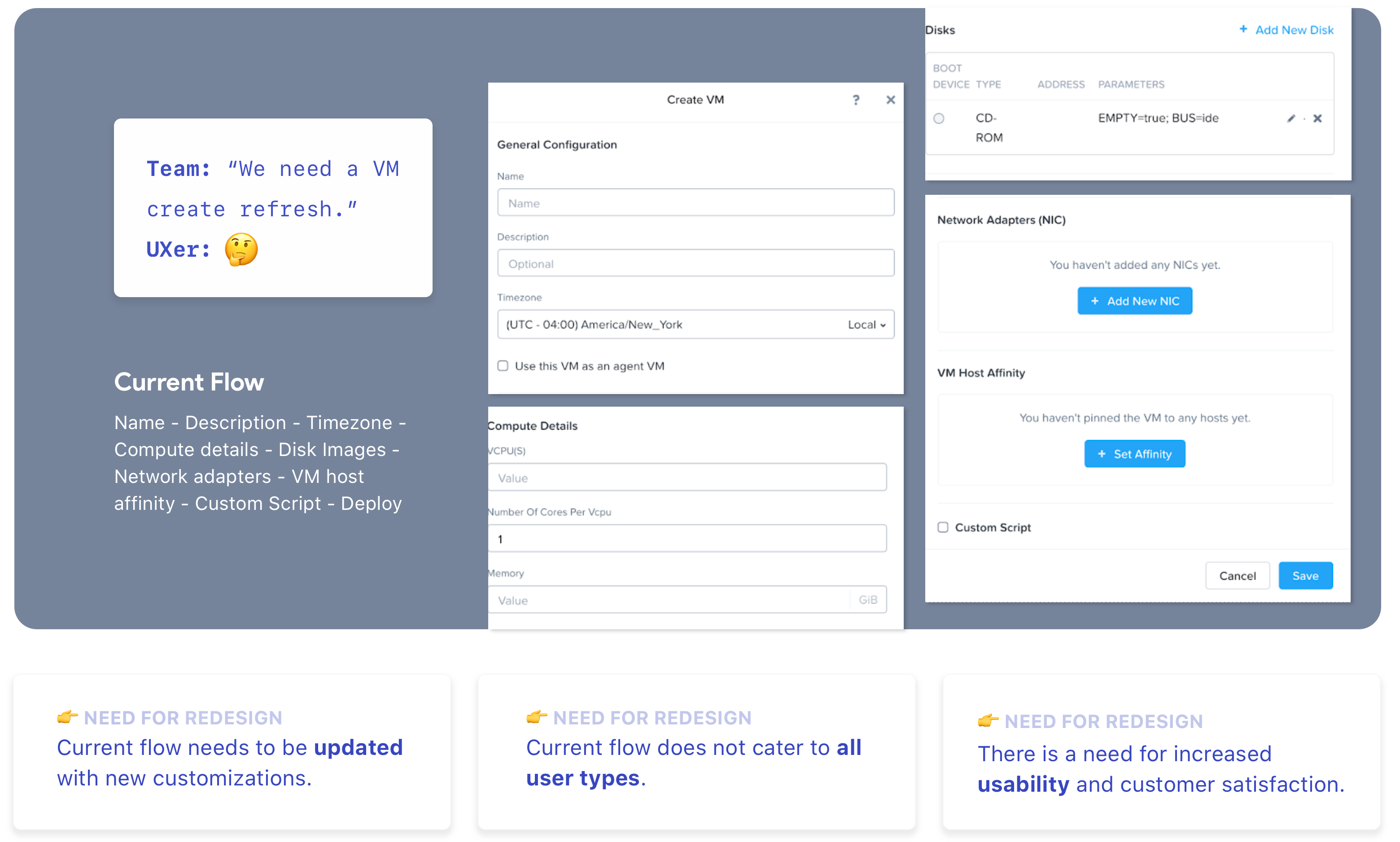
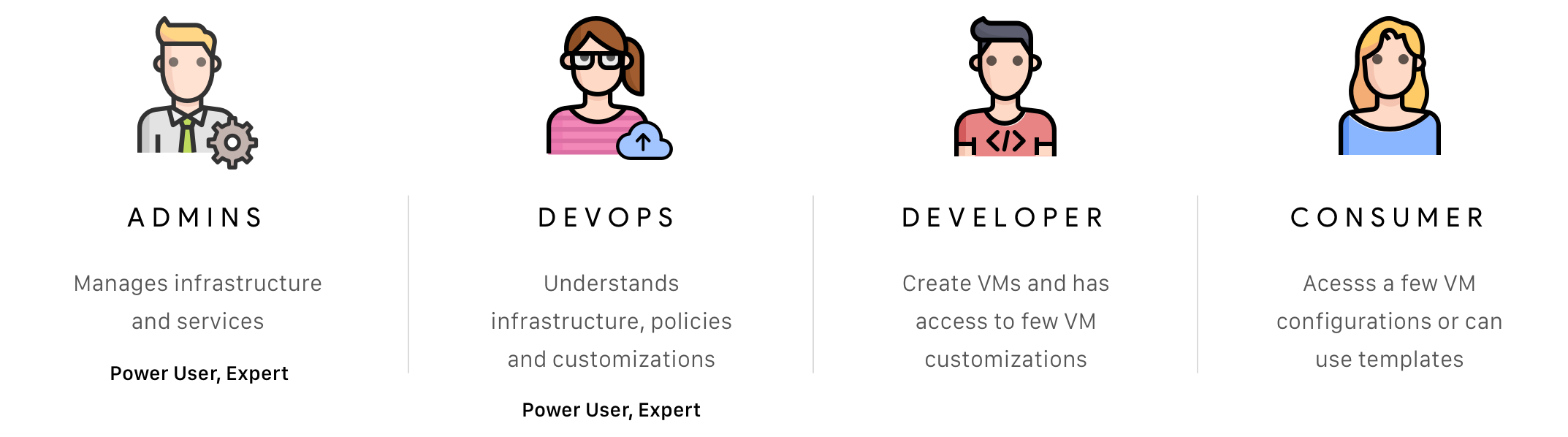
Nutanix's current VM Creation flow does not support all user roles, all customizations and is not compatible with on-cloud infrastructure.
📜 CONTEXT
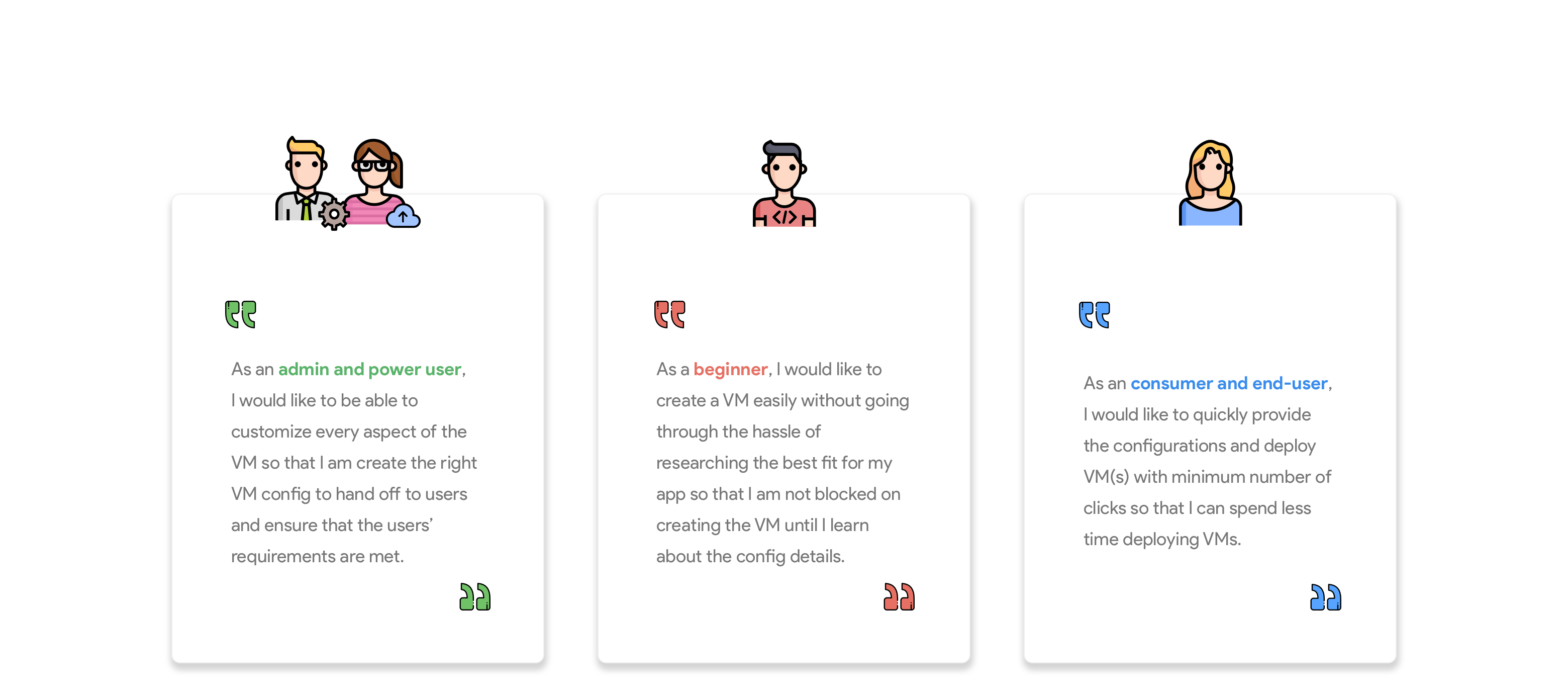
👩 ROLE
Manager: Mr. Savio Aguiar, Director of Product Experience, Nutanix INC
⏱ DURATION